




Equal Play
Over the generations, the nine-to-five workday has slowly evolved into a more flexible schedule. Companies have even become more open to hiring a remote workforce or opening this opportunity to employees on a part-time or full-time basis. Equal Play is an early seed series startup that has capitalized on the need for remote workers to have access to a welcoming and serene work environment. They cater to remote workers with children as one of their most valuable amenities being onsite childcare. I was brought in to ideate and create an app mockup for Equal Play to illustrate the first time user task flow. This mockup was going to be used as a reference for future app development, as well as, a resource in obtaining further venture capital.




Equal Play provided me a list of required tasks and elements to be included in the app mockup design. I used this list to ideate the most efficient first-time user flow that would meet all the requirements while creating the least amount of potential friction throughout the process.

I constructed the ideal user persona and researched the best design practices for each page I was planning to incorporate into my app mockup. Then I came up with my mockup branding board that would be implemented in the hi-fidelity prototype. Once I felt confident in the direction I was headed I started sketching.





The initial sketched wireframes, although crude, really helped me to flush out my ideas. I was able to expand on some, make easy modifications, and remove others before creating a more detailed hand-drawn version.
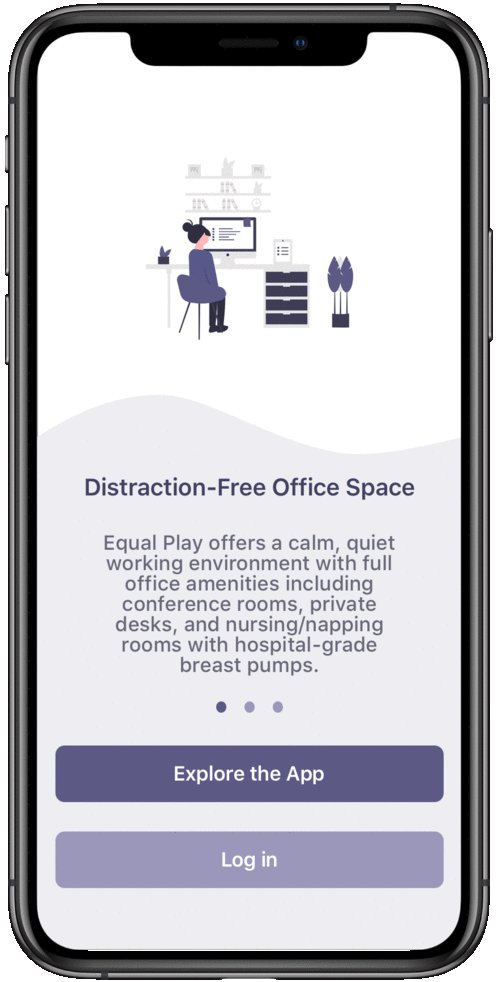
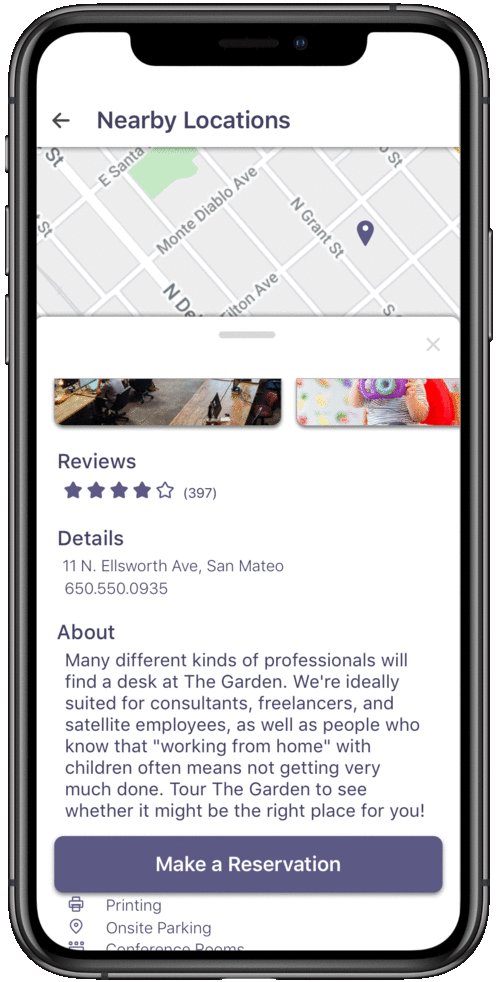
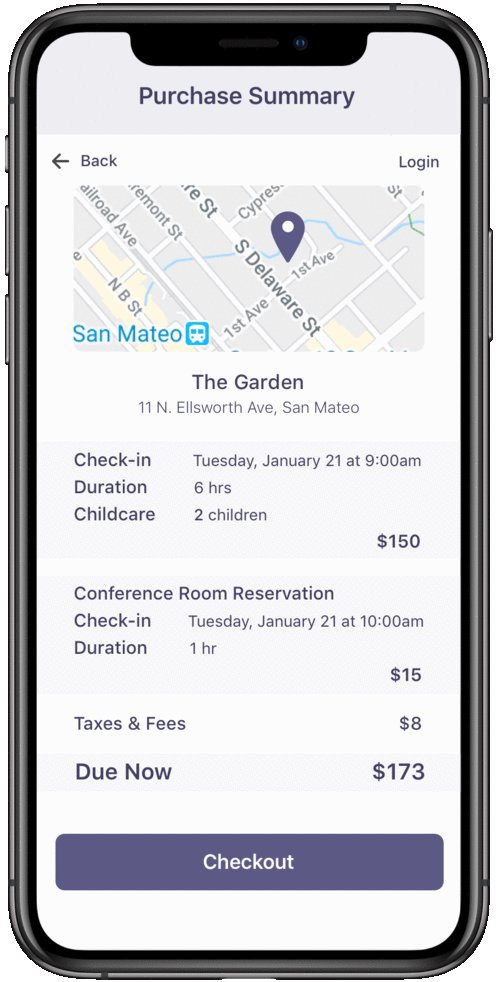
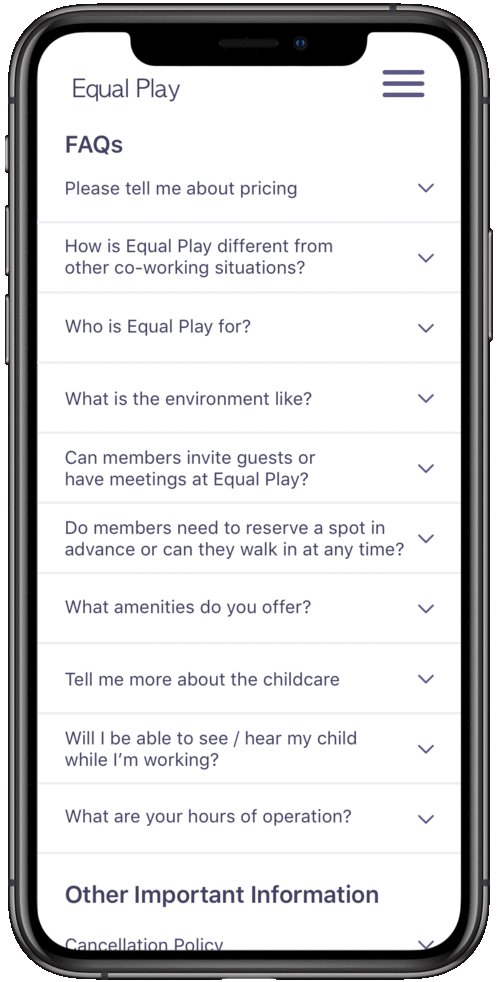
Then I jumped into Sketch and started building the hi-fidelity pages. This is where the ideation fine-tuning really came into play. And I had a lot of fun incorporating a modern brand that would match the youthful, tech-savvy users Equal Play is hoping to appeal to.





This was a fun, concept-to-hi-fidelity project. Below is a simple slide walkthrough that will give you a close up glimpse of each page created to display the tasks and active states of the design.